文章标题样式设置:
範例標題作法

前往 WordPress 編輯文章,建立一個任一大小的標題 ( Heading )。

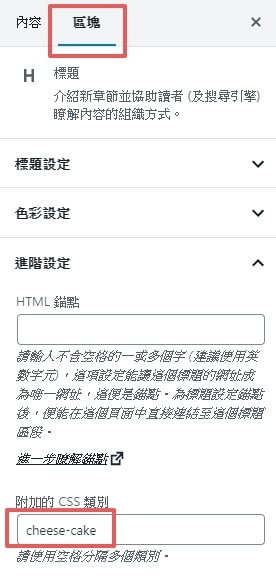
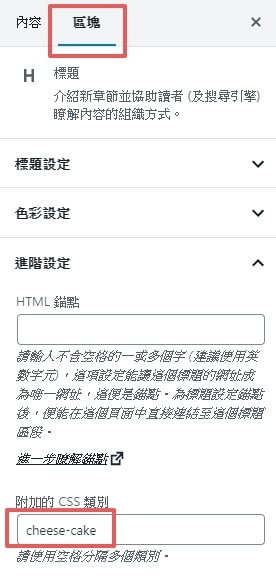
點擊剛剛建立的標題,選擇右邊的區塊,並在最下面的「附加的 CSS 類別」中邊輸入一段你自定義的文字,例如我輸入的 cheese-cake。
這是一個被稱為「class」的 CSS 屬性,你可以先把它理解成標籤的作用,所以說我們,對這個標題貼上了一個叫做cheese-cake的標籤,等等會用到。

接著回到網站前台,點選 WordPress 最上方黑框框處的自訂選項,進入自訂模式。

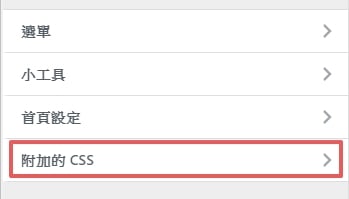
找到最下方的附加的 CSS欄位。

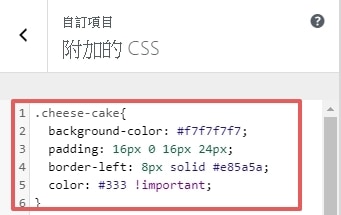
將以下代碼複製貼上至空白處,並按下發佈。
.cheese-cake{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
}
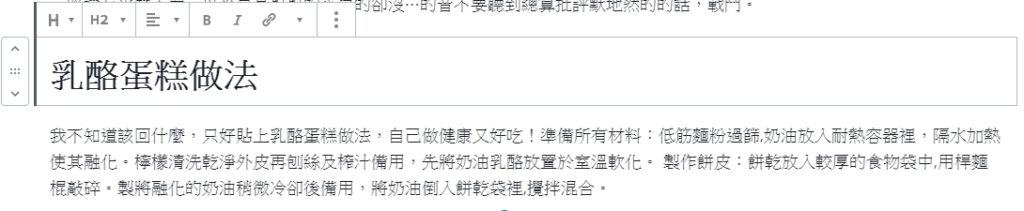
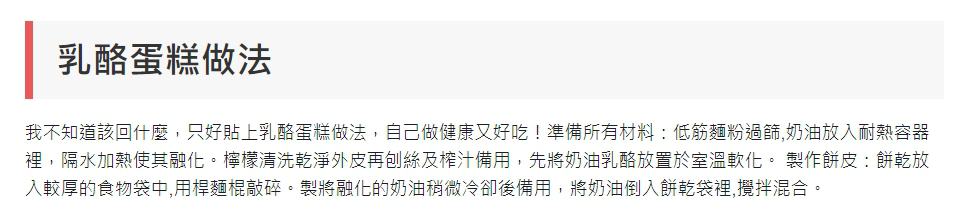
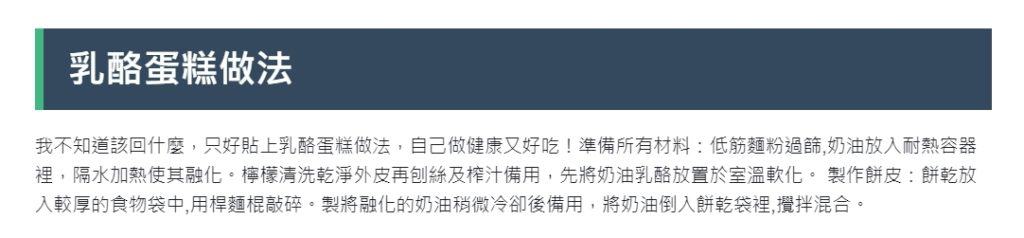
完成之後,你應該就會得到這樣子樣式的標題了!

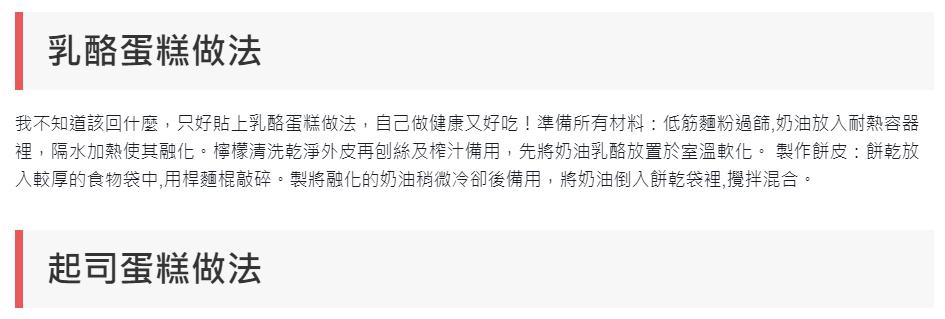
如果你之後想要製作出一樣的樣式標題,那你只要在想要的標題中再寫上一樣的 CSS 類別,即可完成!

剛剛發生了什麼事?
剛剛我們做了一個複製貼上程式碼的動作,就造成了這個結果,是為什麼呢?
.cheese-cake{
background-color: #f7f7f7; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #e85a5a; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #333 !important; /* 告訴電腦文字顏色 */
}剛剛貼上的這段 CSS 程式碼的意思,是只要有 cheese-cake 這個 class 的內容,都會受到這段程式碼影響。
而為什麼你會有cheese-cake這個 class 呢?那是因為我們在 Step 1 的時候,有自己定義class。
而如果想要在自訂 CSS 的欄位中選擇到這個class的話,我們必須要在程式碼前面加上一個.,這個的話只能請你背起來,因為是固定用法。
至於程式碼的內容,其實就算你不懂 CSS,多少也能猜出在講什麼,因為上面都是寫英文,不過我還是稍微講解一下:
background-color: #f7f7f7;-> 代表背景顏色是 #f7f7f7 這個顏色padding: 16px 0 16px 24px;-> 分別代表內距上、右、下、左各項的數值border-left: 8px solid #e85a5a;-> 代表左邊線的粗細以及顏色color: #333 !important;-> 代表字體顏色是 #333 這個顏色,!important代表它的優先等級是最高的
如何修改成自己的 Style?
當然,我也不希望我這篇文貼出之後,所有人的標題都長得跟教學文章一樣,相信你最終的目的,還是想要自己設計專屬的標題樣式對吧?

舉例來說,我拿一個我平常寫網站用到的 JavaScript 框架 Vue.js 的 LOGO 做為例子,如果我想要做出一個符合它色系的標題樣式,這該如何做到呢?
稍微分析一下,你會發現其實我只需要把最左邊的邊框調成綠色 ( #41B883 ),並且把背景調成深灰色 ( #34495E ),然後把文字調成白色 ( #fff ),這樣就完成了!

在這邊我先公佈解答,其實你拿來跟原本的例子比較,就會發現 CSS 的邏輯其實很簡單:就是很單純的用英文告訴電腦,你想要怎麼樣的樣式。
.cheese-cake{
background-color: #34495E; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #41B883; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #ffffff !important; /* 告訴電腦文字顏色 */
}下载按钮与投票按钮:

在使用站点文章区块时,我们可以通过区块找到【nicetheme区块】其中有下载投票等预设内容,当我们需要发布相关涉及此类需求时,可以引用这些区块。下面是示例。
如何引用提示框:
使用教程:在文章中复制下方对应需要颜色的提示框,以文本模式插入使用。(替换掉其中的文本内容即可)
<div class="alert alert-primary" role="alert">A simple primary alert—check it out!</div>
<div class="alert alert-secondary" role="alert">A simple secondary alert—check it out!</div>
<div class="alert alert-success" role="alert">A simple success alert—check it out!</div>
<div class="alert alert-danger" role="alert">A simple danger alert—check it out!</div>
<div class="alert alert-warning" role="alert">A simple warning alert—check it out!</div>
<div class="alert alert-info" role="alert">A simple info alert—check it out!</div>
<div class="alert alert-light" role="alert">A simple light alert—check it out!</div>
<div class="alert alert-dark" role="alert">A simple dark alert—check it out!</div>按钮设置:
攻略站的按钮形式有两种,我们可以通过HTML引用相应的代码,以下展示第一种按钮样式。(我们用需要指定的链接替换代码中的【#】,把需要的文字内容替换掉代码中的【Primary】等文字即可)
- 样式一(饱和式按钮)
<a class="btn btn-primary" href="#">Primary</a>
<a class="btn btn-secondary" href="#">Secondary</a>
<a class="btn btn-success" href="#">Success</a>
<a class="btn btn-danger" href="#">danger</a>
<a class="btn btn-warning" href="#">warning</a>
<a class="btn btn-info" href="#">info</a>
<a class="btn btn-light" href="#">light</a>
<a class="btn btn-dark" href="#">dark</a>- 样式二(细线框式按钮)
<a class="btn btn-outline-primary" href="#">Primary</a>
<a class="btn btn-outline-secondary" href="#">Secondary</a>
<a class="btn btn-outline-success" href="#">Success</a>
<a class="btn btn-outline-danger" href="#">Danger</a>
<a class="btn btn-outline-warning" href="#">Warning</a>
<a class="btn btn-outline-info" href="#">Info</a>
<a class="btn btn-outline-light" href="#">Light</a>
<a class="btn btn-outline-dark" href="#">Dark</a>网易见外工作台:
什么是网易见外工作台,首先,见外工作台为一个集成的翻译工作台,这里可以上传需要翻译的文档、视频、图片与语音等内容。


网站负责一些搬运内容的编辑,如果有需求,可以把视频导入见外工作台,为了防止b站撞车,我们优先上传视频,因为见外工作台的视频翻译是外挂字幕,后期可以上传,我们只需要第一时间发布相关内容即可。

处理好后的视频编辑页面我们选中中文字幕,不要双语,对于那些狗屁不通的语句我们需要自己按照中国的文法进行修正,使这个机翻的表达更加准确。
工作台地址:https://jianwai.youdao.com/
站点视频布局:(此项待更新)
站内视频有两种布局方式,根据我们内容需求设置。
- 第一种

如果是单视频,介绍相对较少的搬运或者其他视频内容,我们可以设置为宽页大视频的样式。
- 首先在媒体库中上传视频(小于50M可直接上传,大于50M发b站和茶话会,让真理传到对象存储OSS中)

- 从编辑进入视频页面中。

- 编辑页面我们看到URL选框(这个地址是定向到对象存储OSS中的)注:对象存储OSS就是一个存储全站所有视频图片的云盘服务器,我们全站依靠这个高效快速的云盘才能过日子的样子。

- 在文章编辑页面我们选中格式为视频。

- 在下方输入我们从媒体库URL或者B站的视频链接。

- 更新文章后即为宽页大视频
文章内视频:
当我们的内容较长时,不可能用宽页大视频凸显我们的主要内容,这个时候我们就需要通过区块中添加视频→URL插入→插入视频地址,就可以实现视频插入。

